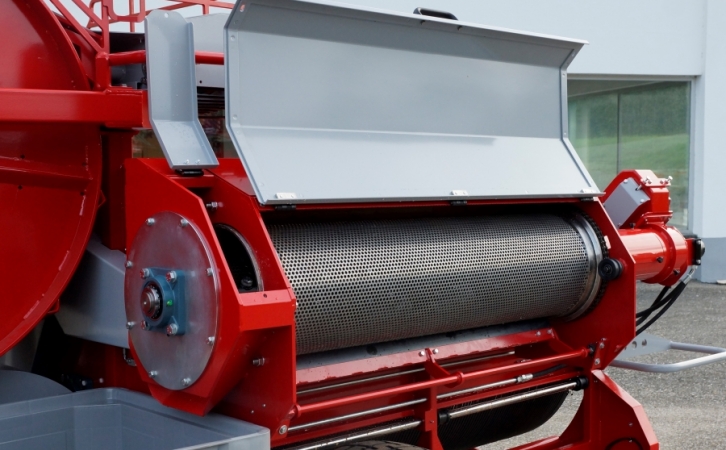
Die KE 1800 MS multi seeds ist unser Multitalent. Die kompakte Maschine erntet mühelos Kürbiskerne und ebenso Gurken-, Zucchini-, Melonenkerne usw.
Das herausnehmbare Lochblech ermöglicht die Anpassung an unterschiedliche Kerne und ist leicht zu reinigen. Bei der Nachreinigung kommt das leise und sehr effektive ARS 2.0 System zum Einsatz.
Optimal für Kunden mit kleinen Flächen und Saatguthersteller.
TECHNISCHE DATEN
| Leistung: |
bis zu 4 ha / Tag |
| Antrieb: |
mechanisch / hydraulisch |
| Kraftbedarf: |
ab 33 kW / 45 PS |
| Maße (LxBxH): |
4.950 x 2.100 x 2.800 mm |
| Aufnahme: |
Ø 1.250mm, 7-Reihen |
| Siebtrommel: |
L=2.000 mm |
| Gewicht: |
ca. 3.500 kg |
Vorteile
- Kompakte / leichte Bauweise
- Wenig Kraftbedarf (ab 45 KW)
- Herausnehmbares Lochblech - leichte Anpassung an unterschiedliche Kerne und leicht zu reinigen
- ARS 2.0 Kernreinigung - leise und kraftsparend
- Ideale Kombination aus mechanischem und hydraulischem Antrieb
- Abfüllung direkt in Transportboxen
- Bewährte moty-Qualität
TECHNISCHE DATEN
| Leistung: |
ca. 4 ha / Tag |
| Antrieb: |
mechanisch / hydraulisch |
| Kraftbedarf: |
ab 33 kW / 45 PS |
| Maße (LxBxH): |
4.950 x 2.100 x 2.800 mm |
| Aufnahme: |
Ø 1.250mm |
| Siebtrommel: |
2.000 mm |
| Gewicht: |
ca. 3.500 kg |
| Steuergeräte: |
3 x einfachwirkend (1 x freier Rücklauf)
Igel, Förderband, ARS 2.0
optional: 2x eifachwirkend-freier Rücklauf
|
SERIENAUSSTATTUNG
Kürbis-Aufnahme
- Förderband -hydraulisch angetrieben
- Igel: Durchmesser 1.250 mm, 7-Reihen
- Kürbisaufnahmevorrichtung – hydraulisch hochzuheben und händisch einschwenkbar
Zerkleinerung der Kürbisse
- Einlaufgosse aus Hardox
- Quetschkeil mit 2 x 2 Schneiden
- Quetschtrommel mit 3 Quetschbereichen
- Schraubbare Brecherleisten
Kürbiskern Trennung und Reinigung
- Länge Siebtrommel: 2.000 mm
- wechselbares Lochblech für Anpassung an unterschiedliche Kerne und leichte Reinigung zwischen verschiedenen Sorten
- Kernreinigung mittels ARS 2.0 Reinigung (veschienede Lochungen lieferbar)
Kerntank und Entleerung
- wechselbare Palettenkiste 1200 x 800 mm (ca. 530 L) als Kerntank
Antrieb
- mechanischer Antrieb mittels Ketten, Drehzahl 540 U/min für Quetschtrommel und Siebtrommel
- Hydraulischer Antrieb mit Hydraulikkomponenten von Danfoss für Förderband und ARS 2.0
- Weitwinkelgelenkwelle mit Überlastsichrung von Walterscheid
Allgemein
- Anhängung an die Ackenschiene
(Niveauregulierung über Unterlenkerposition)
Optionen
- Einlauftrichter für Fremdbeschickung
- Bypass ohne Nachreinigung der Kerne
- Zuführungsband für händische Beschickung
- Lochblech für verschiedenen Lochungen 3, 5, 8 mm
- Zusammenlegung der Hydraulikanschlüsse für Förderband und ARS 2.0
- Kerntank mit Entleeurngsschnecke
Technische Daten
input:focus,
select:focus,
textarea:focus {
border-color: #ae0418;
}
a {
color: #ae0418;
}
.radio i,
.checkbox i {
color: #ae0418;
}
.radio i:before {
background-color: #ae0418;
}
.button, .btn-default {
border-color: #ae0418;
background-color: #ae0418;
}
.button:hover {
color: #ae0418;
}
.page-header-top {
background-color: #ae0418;
}
.page-header-bottom-alt {
background-color: #ae0418;
}
.page-intro:after {
background-color: #ae0418;
}
.page-intro:before {
background-color: #ae0418;
}
.page-content-section-bg {
background-color: #ae0418;
}
.page-content-section-bg:before {
background-color: #ae0418;
}
.page-content-section-border {
border-top-color: #ae0418;
}
.page-footer {
background-color: #ae0418;
}
.block-head-1 {
border-bottom-color: #ae0418;
}
.block-head-1 i {
background-color: #ae0418;
}
.block-head-2:after {
background-color: #ae0418;
}
.block-head-2 i:after,
.block-head-2 i:before {
background-color: #ae0418;
}
.block-head-3 {
border-bottom-color: #ae0418;
}
.block-head-3 i:after {
background-color: #ae0418;
}
.block-head-4:after {
background-color: #ae0418;
}
.block-head-7 {
border-bottom-color: #ae0418;
}
.block-head-7:after {
background-color: #ae0418;
}
.page-content-section-bg .block-head-3 i {
color: #ae0418;
}
.main-search button {
color: #ae0418;
}
.main-search button:after {
background: #ae0418;
}
.main-nav li a {
color: #ae0418;
}
.main-nav li a:before {
background-color: #ae0418;
}
.main-nav li ul {
background-color: #ae0418;
}
.main-nav li li:hover > a,
.main-nav li li.active > a,
#block-newsletter-newsletter-subscribe .form-submit:hover,
.block-product-details .add-wishlist .button-alt:hover, .block-product-details-2 .add-wishlist .button-alt:hover {
color: #ae0418;
}
.main-nav .switcher {
border-color: #ae0418;
background-color: #ae0418;
}
.main-nav .mega > div {
background-color: #ae0418;
}
#block-newsletter-newsletter-subscribe .form-submit, .btn-primary:hover, .btn-primary:focus, .btn-primary:active {
border-color: #ae0418;
background-color: #ae0418;
}
.art-portfolio ol li.active, .ui-slider-horizontal .ui-slider-handle, .ui-slider-horizontal .ui-slider-range,
.btn-primary.link {
background-color: #ae0418;
}
.btn-primary, .button:hover, .btn-default:hover, .btn-default:focus, .btn-default:active {
border-color: #ae0418;
color: #ae0418;
}
.btn-primary.link:hover, .btn-primary.link:focus, .btn-primary.link:active {
color: #ae0418;
}
}
@media screen and (max-width: 767px) { /* phone */
.main-nav ul {
background-color: #ae0418;
}
.main-nav li a {
color: #ecf0f1;
}
.main-nav li ul {
background: #e9e9e9;
}
.main-nav li li {
border-top-color: #ae0418;
}
.main-nav li li a {
color: #ae0418;
}
.main-nav li li a:hover {
background-color: #ae0418;
color: #fff;
}
.main-nav li li ul {
border-top-color: #ae0418;
}
.main-nav .mega ul li {
border-top-color: #ae0418;
}
}
.slider-revolution .fa:after {
background-color: #ae0418;
}
.slider-revolution .title {
border-top-color: 1px solid #ae0418;
border-bottom-color: 1px solid #ae0418;
}
.slider-revolution .button-my {
border-color: #ae0418;
background-color: #ae0418;
}
.slider-revolution .button-my:hover {
color: #ae0418;
}
.pagination-1 a:hover {
border-color: #ae0418;
color: #ae0418;
}
.pagination-1 .active,
.pagination-1 .active:hover {
border-color: #ae0418;
background: #ae0418;
}
.pagination-2 a:hover {
color: #ae0418;
}
.pagination-2 .active,
.pagination-2 .active:hover {
background: #ae0418;
}
.pagination-3 a:before {
box-shadow: inset 0 0 0 1px #ae0418;
}
.pagination-3 .active:before,
.pagination-3 .active:hover:before {
background: #ae0418;
}
.pagination-4 a:hover {
border-color: #ae0418;
}
.pagination-4 .active {
border-color: #ae0418;
background: #ae0418;
}
.pagination-5 a {
border-color: #ae0418;
background-color: #ae0418;
color: #ae0418;
}
.block-benefits div:hover {
border-color: #ae0418;
background-color: #ae0418;
}
.block-benefits i {
color: #ae0418;
}
.block-benefits-2 li i {
color: #ae0418;
}
.block-benefits-2 .tabs a:hover {
border-color: #ae0418;
background-color: #ae0418;
}
.block-benefits-2 .tabs .active a,
.block-benefits-2 .tabs .active a:hover {
color: #ae0418;
}
.block-benefits-3 i {
color: #ae0418;
}
.block-about .button {
border-color: #ae0418;
color: #ae0418;
}
.block-about .button:hover {
background: #ae0418;
color: #ecf0f1;
}
.block-about .owl-prev:hover,
.block-about .owl-next:hover {
color: #ae0418;
}
.block-about-2 .bar {
background: #ae0418;
}
.block-about-2 .value {
color: #ae0418;
}
.block-about-4 .owl-pagination div {
border-color: #ae0418;
background: #ae0418;
}
.block-about-5 .owl-prev,
.block-about-5 .owl-next {
display: inline-block;
border-color: #ae0418;
background-color: #ae0418;
}
.block-about-5 .owl-prev:hover,
.block-about-5 .owl-next:hover {
color: #ae0418;
}
.block-about-6 .icons a:hover {
color: #ae0418;
}
.block-mission .year {
background: #ae0418;
}
.block-mission .years a:after {
border-bottom-color: #ae0418;
}
.block-recent-works ol li:hover {
color: #ae0418;
}
.block-recent-works ol .active {
border-color: #ae0418;
background: #ae0418;
}
.block-recent-works .description {
background: #ae0418;
}
.block-recent-works .description:before {
border-right-color: #ae0418;
}
.block-recent-works-3 h3 {
border-top-color: #ae0418;
}
.block-recent-works-3 .link {
border-color: #ae0418;
}
.block-recent-works-3 .fancybox {
background-color: #ae0418;
}
.block-recent-works-3 .owl-pagination div {
border-color: #ae0418;
background: #ae0418;
}
.block-recent-works-4:before {
background: #ae0418;
}
.block-recent-works-4 .fancybox {
background: #ae0418;
}
.block-recent-works-4 .owl-prev:hover,
.block-recent-works-4 .owl-next:hover {
color: #ae0418;
}
.block-recent-works-6 a:before {
background: #ae0418;
}
.block-recent-works-6 .owl-prev,
.block-recent-works-6 .owl-next {
border-color: #ae0418;
background: #ae0418;
}
.block-recent-works-6 .owl-prev:hover,
.block-recent-works-6 .owl-next:hover {
color: #ae0418;
}
.block-portfolio ol li:hover {
color: #ae0418;
}
.block-portfolio ol li.active {
border-bottom-color: #ae0418;
}
.block-portfolio ul .pic span:after,
.block-portfolio ul .pic span:before {
background: #ae0418;
}
.block-portfolio ul .pic span i {
color: #ae0418;
}
.block-portfolio-2 ol li:hover {
color: #ae0418;
}
.block-portfolio-2 ol li.active {
background: #ae0418;
}
.block-portfolio-2 ul .pic:before {
background: #ae0418;
}
.block-portfolio-2 ul .pic a {
background: #ae0418;
}
.block-portfolio-2 ul .pic a:hover {
color: #ae0418;
}
.block-portfolio-3 ol li:hover {
color: #ae0418;
}
.block-portfolio-3 ol li.active {
background: #ae0418;
}
.block-portfolio-4 h3 {
border-top-color: #ae0418;
}
.block-portfolio-4 .link {
border-color: #ae0418;
}
.block-portfolio-4 .fancybox {
background: #ae0418;
}
.block-portfolio-5 ol li:hover {
color: #ae0418;
}
.block-portfolio-5 ol li.active {
background: #ae0418;
}
.block-portfolio-5 .info:before {
background: #ae0418;
}
.block-portfolio-6 ol li:hover {
color: #ae0418;
}
.block-portfolio-6 ol li.active {
background: #ae0418;
}
.block-portfolio-6 ul a:before {
background: #ae0418;
}
.block-portfolio-7 ol li:hover {
color: #ae0418;
}
.block-portfolio-7 ol li.active {
background: #ae0418;
}
.block-portfolio-7 ul li:before {
background: #ae0418;
}
.block-portfolio-7 ul a:hover {
color: #ae0418;
}
.block-portfolio-8 li div:before {
background: #ae0418;
}
.block-portfolio-8 li a {
background: #ae0418;
}
.block-clients .owl-prev,
.block-clients .owl-next {
color: #ae0418;
}
.block-testimonials-3 .carousel h3 {
border-bottom-color: #ae0418;
}
.block-testimonials-3 .owl-pagination div {
border-color: #ae0418;
}
.block-testimonials-3 .owl-pagination .active {
background: #ae0418;
}
.block-testimonials-4 .owl-prev,
.block-testimonials-4 .owl-next {
border-color: #ae0418;
background: #ae0418;
}
.block-testimonials-4 .owl-prev:hover,
.block-testimonials-4 .owl-next:hover {
color: #ae0418;
}
.block-services li a {
border-color: #ae0418;
}
.block-services li a:hover {
background-color: #ae0418;
}
.block-services-2 li a:hover {
background: none;
}
.block-services-2 li a:after {
box-shadow: inset 0 0 0 2px #ae0418;
}
.block-services-2 li a:hover:after {
background-color: #ae0418;
}
.block-services-3 li a:hover {
background: none;
}
.block-services-3 li a:after {
box-shadow: inset 0 0 0 2px #ae0418;
}
.block-services-3 li a:before {
background: #ae0418;
box-shadow: inset 0 0 0 2px #ae0418;
}
.block-services-3 li a:hover:after {
background-color: #ae0418;
}
.block-services-4 li a {
border-color: #ae0418;
}
.block-services-4 li a:hover {
background-color: #ae0418;
}
.block-services-5 li i {
color: #ae0418;
}
.block-services-5 li i:hover {
background: #ae0418;
}
.block-services-6 h3 span {
color: #ae0418;
}
.block-services-6 li a {
border-color: #ae0418;
background: #ae0418;
}
.block-services-6 li a:hover {
color: #ae0418;
}
.block-services-7 .info i {
background: #ae0418;
}
.block-services-7 .carousel .active {
background: #ae0418;
}
.block-services-7 .carousel .owl-prev,
.block-services-7 .carousel .owl-next {
border-color: #ae0418;
background: #ae0418;
}
.block-services-7 .carousel .owl-prev:hover,
.block-services-7 .carousel .owl-next:hover {
color: #ae0418;
}
.block-pricing dt {
color: #ae0418;
}
.block-pricing .price:before {
background: #ae0418;
}
.block-pricing li:hover .inner {
background: #ae0418;
}
.block-pricing li:hover .button {
color: #ae0418;
}
.block-pricing li:hover .button:hover {
background: #ae0418;
}
.page-content-section .block-pricing .inner {
box-shadow: 0 0 0 1px #ae0418;
}
.block-pricing-2 dt {
color: #ae0418;
}
.block-pricing-2 .price {
background: #ae0418;
}
.block-pricing-2 .button {
color: #ae0418;
}
.block-pricing-2 li:hover .inner {
background: #ae0418;
}
.block-pricing-2 li:hover .button:hover {
background: #ae0418;
}
.block-progress li i {
border-color: #ae0418;
color: #ae0418;
}
.block-team-2 .pic:before {
background-color: #ae0418;
}
.block-team-2 .icons a {
color: #ae0418;
}
.block-team-3 .pic:before {
background-color: #ae0418;
}
.block-team-3 .icons a {
color: #ae0418;
}
.block-team-3 .info h3 {
color: #ae0418;
}
.block-team-list .pic span:after {
background-color: #ae0418;
}
.block-team-list .icons a:hover {
color: #ae0418;
}
.block-team-list .icons a:before {
background: #ae0418;
}
.block-team-list .skills {
border-top-color: #ae0418;
border-bottom-color: #ae0418;
}
.block-team-grid .pic:before {
background-color: #ae0418;
}
.block-skills i:before {
background-color: #ae0418;
}
.block-skills .bar {
border-color: #ae0418;
background-color: #ae0418;
}
.block-skills-2 i:before {
background-color: #ae0418;
}
.block-skills-2 .bar {
border-color: #ae0418;
background-color: #ae0418;
}
.block-capabilities h3 {
color: #ae0418;
}
.block-capabilities-2 h3 {
color: #ae0418;
}
.block-recent-posts .info {
background-color: #ae0418;
}
.block-recent-posts-2:before {
background-color: #ae0418;
}
.block-recent-posts-2 li .button {
color: #ae0418;
}
.block-recent-posts-2 li .button:hover {
background-color: #ae0418;
}
.block-recent-posts-2 .button-more {
color: #ae0418;
}
.block-recent-posts-2 .button-more:hover {
background-color: #ae0418;
}
.block-featured-posts .pic:before {
background-color: #ae0418;
}
.block-blog-list .link {
background: #ae0418;
}
.block-blog-list .date:before {
background-color: #ae0418;
}
.block-blog-list .date-alt {
background-color: #ae0418;
}
.block-blog-list .zoom {
background-color: #ae0418;
}
.block-blog-grid .link {
background: #ae0418;
}
.block-blog-grid .date:before {
background-color: #ae0418;
}
.block-blog-grid .pic:hover .date {
color: #ae0418;
}
.block-blog-grid .zoom {
color: #ae0418;
}
.block-blog-details .date:before,
.block-blog-details .reply:before,
.block-blog-details .type:before {
background-color: #ae0418;
}
.block-blog-details .date-alt {
background-color: #ae0418;
}
.block-blog-details .share a:before {
border-color: #ae0418;
background: #ae0418;
}
.block-blog-details .share a:hover {
color: #ae0418;
}
.block-blog-details .about:before {
background: #ae0418;
}
.block-catalog-toolbar .view a:hover {
border-color: #ae0418;
color: #ae0418;
}
.block-catalog-toolbar .view .active,
.block-catalog-toolbar .view .active:hover {
border-color: #ae0418;
background: #ae0418;
}
.block-catalog-toolbar .direction {
border-color: #ae0418;
background: #ae0418;
}
.block-catalog-toolbar .direction:hover {
color: #ae0418;
}
.block-catalog-grid .pic:before {
background: #ae0418;
}
.block-catalog-grid .badge {
background: #ae0418;
}
.block-catalog-grid .price {
color: #ae0418;
}
.block-catalog-grid .owl-prev,
.block-catalog-grid .owl-next {
border-color: #ae0418;
background: #ae0418;
}
.block-catalog-grid .owl-prev:hover,
.block-catalog-grid .owl-next:hover {
color: #ae0418;;
}
.block-catalog-list .pic:after {
background-color: #ae0418;
}
.block-catalog-list .badge:before {
background-color: #ae0418;
}
.block-catalog-list .price {
color: #ae0418;
}
.block-catalog-list .owl-prev,
.block-catalog-list .owl-next {
border-color: #ae0418;
background-color: #ae0418;
}
.block-catalog-list .owl-prev:hover,
.block-catalog-list .owl-next:hover {
color: #ae0418;;
}
.block-product-details .price {
color: #ae0418;
}
.block-product-details .button-alt {
color: #ae0418;
}
.block-product-details-2 .button-alt {
color: #ae0418;
}
.block-product-details-2 .share a:before {
background-color: #ae0418;
box-shadow: 0 0 0 2px #ae0418;
}
.block-product-details-2 .share a:hover {
color: #ae0418;
}
.block-product-info .owl-prev,
.block-product-info .owl-next {
border-color: #ae0418;
background-color: #ae0418;
}
.block-product-info .owl-prev:hover,
.block-product-info .owl-next:hover {
color: #ae0418;
}
.block-product-tabs .head .active {
color: #ae0418;
}
.block-product-tabs .head .active:before {
border-top-color: #ae0418;
}
.block-shopping-cart th {
border-top-color: #ae0418;
color: #ae0418;
}
.block-shopping-cart .price {
color: #ae0418;
}
.block-shopping-cart .remove {
border-color: #ae0418;
background-color: #ae0418;
}
.block-shopping-cart .remove:hover {
color: #ae0418;
}
.block-shopping-cart .quantity a {
color: #ae0418;
}
.block-shopping-cart .empty td {
border-bottom-color: #ae0418;
}
.block-shopping-cart-totals dd {
color: #ae0418;
}
.block-shopping-cart-totals .button-alt {
color: #ae0418;
}
.block-checkout-order td:last-child {
color: #ae0418;
}
.block-checkout-payment label {
color: #ae0418;
}
.block-welcome .icons i:after {
border-color: #ae0418;
background: #ae0418;
}
.block-welcome .icons a:hover i {
color: #ae0418;
}
.block-pasteboard:before {
background: #ae0418;
}
.block-pasteboard .icons a:hover {
color: #ae0418;
}
.block-map-3 .block-head {
color: #ae0418;
}
.block-contacts ul li:after,
.block-contacts ul li:before {
border-color: #ae0418;
background-color: #ae0418;
}
.block-contacts ul li:before {
background-color: #fff;
}
.block-contacts ul li span {
border-bottom-color: #ae0418;
}
.block-contacts ul .active {
color: #ae0418;
}
.block-contacts ul .active:before {
background-color: #ae0418;
}
.block-contacts ol {
border-top-color: #ae0418;
}
.block-contacts ol li {
color: #ae0418;
}
.block-contacts ol li i:after {
background-color: #ae0418;
}
.block-feedback .message i,
.block-feedback-2 .message i {
color: #ae0418;
}
.block-not-found h3 {
color: #ae0418;
}
.block-not-found .pic:before {
background-color: #ae0418;
}
.block-not-found .pic div:before {
background-color: #ae0418;
}
.block-not-found-2 .button {
color: #ae0418;
}
.block-not-found-2 .button:hover {
background: #ae0418;
}
.block-coming-soon li:before {
background-color: #ae0418;
}
.block-coming-soon-2 li:after {
background-color: #ae0418;
}
.widget-categories a:hover,
.widget-categories a.active {
color: #ae0418;
}
.widget-top-posts a:hover {
color: #ae0418;
}
.widget-text hr {
border-top-color: #ae0418;
}
.widget-text em {
color: #ae0418;
}
.widget-archive a:hover,
.widget-archive a.active {
color: #ae0418;
}
.widget-tags a:hover {
color: #ae0418;
}
.widget-categories-filter a:hover {
color: #ae0418;
}
.widget-categories-filter .active {
color: #ae0418;
}
.widget-categories-filter .active span {
background-color: #ae0418;
}
.widget-price-filter .ui-slider-range {
background-color: #ae0418;
}
.widget-price-filter .ui-slider-handle {
background-color: #ae0418;
}
.widget-color-filter .active:before {
border-color: #ae0418;
}
.widget-top-products .pic i {
background-color: #ae0418;
}
.main-nav ul {
background-color: #ae0418;
}